Effektiv Visualisering av State i React-appar
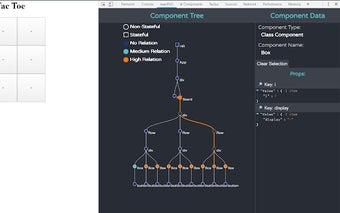
reactFLO är ett kraftfullt tillägg för Chrome som hjälper utvecklare att visualisera flödet av state och props i sina React-appar. Med detta verktyg kan användare enkelt se komponenthierarkin och hur olika komponenter interagerar med varandra. Det underlättar förståelsen av hur data flödar genom applikationen, vilket är avgörande för att optimera prestanda och underlätta felsökning.
Genom att erbjuda en tydlig översikt över komponenternas relationer, gör reactFLO det möjligt för utvecklare att snabbt identifiera problem och förbättra sin kodstruktur. Detta verktyg är särskilt användbart när React-appar växer i komplexitet, vilket ofta leder till utmaningar i att hålla reda på state management. Med reactFLO kan utvecklare effektivt navigera i sina applikationer och säkerställa att de är både effektiva och lättförståeliga.